HTML5 da SEO (Search Engine Optimization)

1. Semantik Teglar Ishlatish
HTML5 yangi semantik teglarga ega bo’lib, ularning ma’nosi aniq va veb sahifadagi tarkibni yaxshiroq tushunishga yordam beradi:
<header>,<footer>,<article>,<section>,<nav>,<aside>, va hokazo. Bu teglar qidiruv tizimlari uchun tarkibni yaxshiroq tasniflaydi va sahifani indekslashni osonlashtiradi.
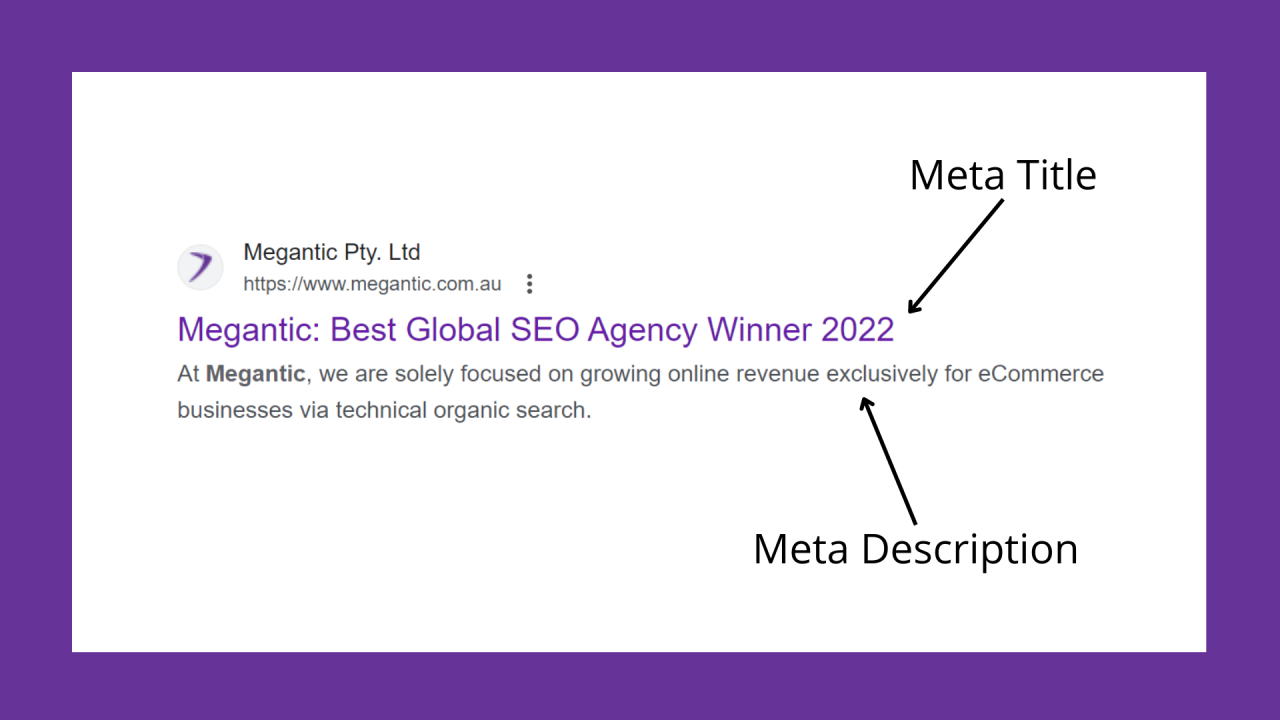
2. Meta Teglarni To’g’ri Foydalanish
<meta>description: Sahifangizning qisqacha tavsifini yozing (150-160 belgidan oshmagan holda). Bu qidiruv natijalarida ko’rinadi va foydalanuvchilarni jalb qilishda muhim.<title>tag: Sahifa nomi aniq va qisqa bo’lishi kerak. Har bir sahifa o’ziga xos<title>ga ega bo’lishi zarur.<meta>keywords: Bu atributlar bugungi kunda kam ishlatilsa ham, qidiruv tizimlari ba’zan ulardan foydalanadi.
3. Alt Matnli Rasm Teglari
Rasm uchun alt atributini to’ldirish kerak, bu qidiruv tizimlariga rasmning mazmunini tushunishga yordam beradi va sahifani ko’rish imkoni cheklangan foydalanuvchilar uchun muhim.
<img src="image.jpg" alt="O'zbekiston tog'laridagi chiroyli manzara">
4. Yuqori Sifatli Kontent (Trend)
Yuqori sifatli, qimmatli va foydali kontent yaratish qidiruv tizimlari uchun eng muhim omillardan biridir. Kontentingiz foydalanuvchilarga qadrli bo’lishi kerak albatta : )
5. Mobil qurilmaga Moslashuvchan Dizayn
HTML5 bilan moslashuvchan dizayn yaratish oson, lekin qidiruv tizimlari mobil mos sahifalarni ustuvorlik bilan joylashtiradi. Shuning uchun responsiv dizaynli sahifalarni yaratish muhim.
6. Tarkibda H1-H6 Teglarini Strukturaviy Foydalanish
Tarkibni to’g’ri tuzish uchun <h1> dan <h6> gacha bo’lgan teglardan foydalaning. H1 teg bir sahifada faqat bir marta bo’lishi kerak va asosiy mavzuni ifodalashi lozim.
7. Qidiruv Tizimlari Uchun URL Strukturasini Optimallashtirish
Qisqa, tushunarli va kalit so’zlarni o’z ichiga olgan URL manzillarini yaratish kerak. Masalan:
yomon: www.sayt.com/id=123
yaxshi: www.sayt.com/foydali-maqola
8. Internal Linking va Anchor Text
Ichki havolalar sahifalaringizni qidiruv tizimlariga yaxshiroq tushuntirishga yordam beradi. Anchor matn qisqacha va mazmunli bo’lishi kerak.
9. Loading tezligi va Page Performance
Veb sahifalaringizning yuklanish tezligini oshirish ham muhim omil. Sahifa tez yuklansa, foydalanuvchilar uni tark etish ehtimoli kamayadi va bu qidiruv tizimlarida yuqori pozitsiya olishga yordam beradi.
Keling endi Meta teglari haqida gaplashamiz.
HTML hujjatlarining head qismida joylashib, sahifa haqida ma’lumotni qidiruv tizimlariga va brauzerlarga yetkazish uchun ishlatiladi. Bu teglarga kontent tavsifi, kalit so’zlar, sahifa avtori, til va boshqa ma’lumotlar kiradi. Quyida muhim meta teglari haqida batafsil:
1. <meta charset="UTF-8">
Bu meta teg sahifada qanday belgilar to’plamidan foydalanilishini aniqlaydi. UTF-8 kodlash ko’p tilda ishlatiladi va keng tarqalgan.
<meta charset="UTF-8">
Bu teglardan foydalanish sahifadagi matnlarning noto’g’ri chiqishini oldini oladi.
2. <meta name="description" content="Tavsif">
Description teg sahifa haqida qisqacha tavsif beradi va qidiruv tizimlari uni qidiruv natijalari ostidagi qisqa matn sifatida ko’rsatadi. Bu teg qidiruv tizimlariga sahifani mazmunini tushunishga yordam beradi.
<meta name="description" content="Bu sayt HTML5 va CSS3 haqida foydali qo'llanma va maslahatlar beradi.">
Maslahatlar:
- Tavsif 150-160 belgidan oshmasligi kerak.
- Qisqacha, ammo aniq va sahifa mazmuniga mos bo’lishi kerak.
3. <meta name="keywords" content="kalit so'zlar">
Keywords meta tegi veb-sahifadagi asosiy kalit so’zlarni belgilaydi. Bu teg ilgari qidiruv tizimlarida katta rol o’ynagan bo’lsa-da, bugungi kunda ko’p qidiruv tizimlari buni e’tiborga olishmaydi. Shunga qaramay, uni sahifada ishlatish zarar qilmaydi.
<meta name="keywords" content="HTML5, CSS3, JavaScript, veb dasturlash, qo'llanma">
Maslahatlar:
- Juda ko’p kalit so’zlarni ishlatishdan saqlaning (5-10 ta optimal).
- Kalit so’zlar sahifa mazmuniga mos kelishi kerak.
4. <meta name="robots" content="index, follow">
Bu teg qidiruv tizimlariga sahifani qanday indekslashni aytadi. Misol uchun:
- index: Sahifa qidiruv tizimlari tomonidan indekslanadi.
- noindex: Sahifa indekslanmaydi.
- follow: Sahifadagi havolalar qidiruv tizimlari tomonidan kuzatiladi.
- nofollow: Havolalar kuzatilmaydi.
<meta name="robots" content="index, follow">
Bu teglardan foydalanib, siz sahifani qidiruv tizimlariga qanday ko’rsatishni nazorat qilishingiz mumkin.
5. <meta name="author" content="Muallif Ismi">
Sahifa muallifi haqida ma’lumot beradi. Qidiruv tizimlari bu ma’lumotni faqat sahifa muallifi ko’rsatish uchun ishlatadi.
<meta name="author" content="Abdullla Qodiriy">
6. <meta name="viewport" content="width=device-width, initial-scale=1.0">
Viewport tegi sahifani mobil moslashuvchan qilish uchun ishlatiladi. Bu teg mobil va boshqa kichik ekranli qurilmalarda sahifa o’lchamlarini moslashtiradi.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Maslahatlar:
- width=device-width sahifani qurilmaning kengligiga moslashtiradi.
- initial-scale=1.0 sahifaning boshlang’ich kattalashuv koeffitsientini belgilaydi.
7. <meta http-equiv="refresh" content="5; url=https://example.com">
Bu meta teg sahifani avtomatik ravishda boshqa URL manzilga yo’naltiradi. Misolda 5 soniya kutib, boshqa sahifaga yo’naltiriladi.
<meta http-equiv="refresh" content="5; url=https://example.com">
8. <meta name="theme-color" content="#4285f4">
Bu teg mobil brauzerlar uchun sahifada ochilgan oynaning rangini o’zgartirish imkonini beradi. Misol uchun, #4285f4 ko’k rangni bildiradi.
<meta name="theme-color" content="#4285f4">
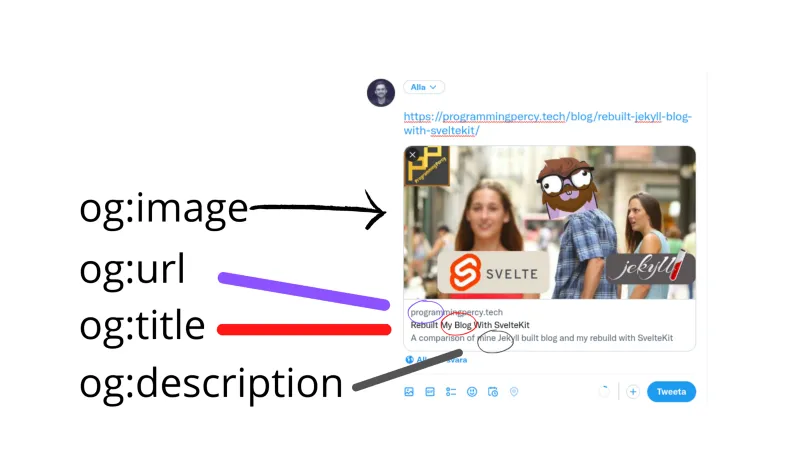
9. Open Graph (OG) Teglari
Bu teglar ijtimoiy tarmoqlarda sahifani bo’lishishda foydalaniladi. Open Graph teglari orqali ijtimoiy tarmoqlarda sahifa qanday ko’rinishda chiqishini boshqarishingiz mumkin. Misollar:

<meta property="og:title" content="Sahifa nomi"><meta property="og:description" content="Sahifa tavsifi"><meta property="og:image" content="rasm_url">
<meta property="og:title" content="Veb dasturlash qo'llanmasi">
<meta property="og:description" content="HTML5, CSS3 va JavaScript haqida bilishingiz kerak bo'lgan hamma narsalar.">
<meta property="og:image" content="https://sayt.com/rasm.jpg">
10. Twitter Cards Teglari
Bu teglar Twitter tarmog’ida sahifa haqida ma’lumotni ko’rsatish uchun ishlatiladi. Masalan:
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="Veb dasturlash qo'llanmasi">
<meta name="twitter:description" content="HTML5, CSS3 va JavaScript haqida qo'llanma.">
<meta name="twitter:image" content="https://sayt.com/rasm.jpg">
Xulosa qilsak:
Meta teglari sahifani optimallashtirish va qidiruv tizimlari tomonidan to’g’ri tushunilishi uchun muhimdir. Sahifangiz uchun kerakli meta teglardan to’g’ri foydalanish orqali qidiruv tizimlarida reytingingizni yaxshilashingiz va foydalanuvchilarni jalb qilishingiz mumkin janoblar.
Ulashish: