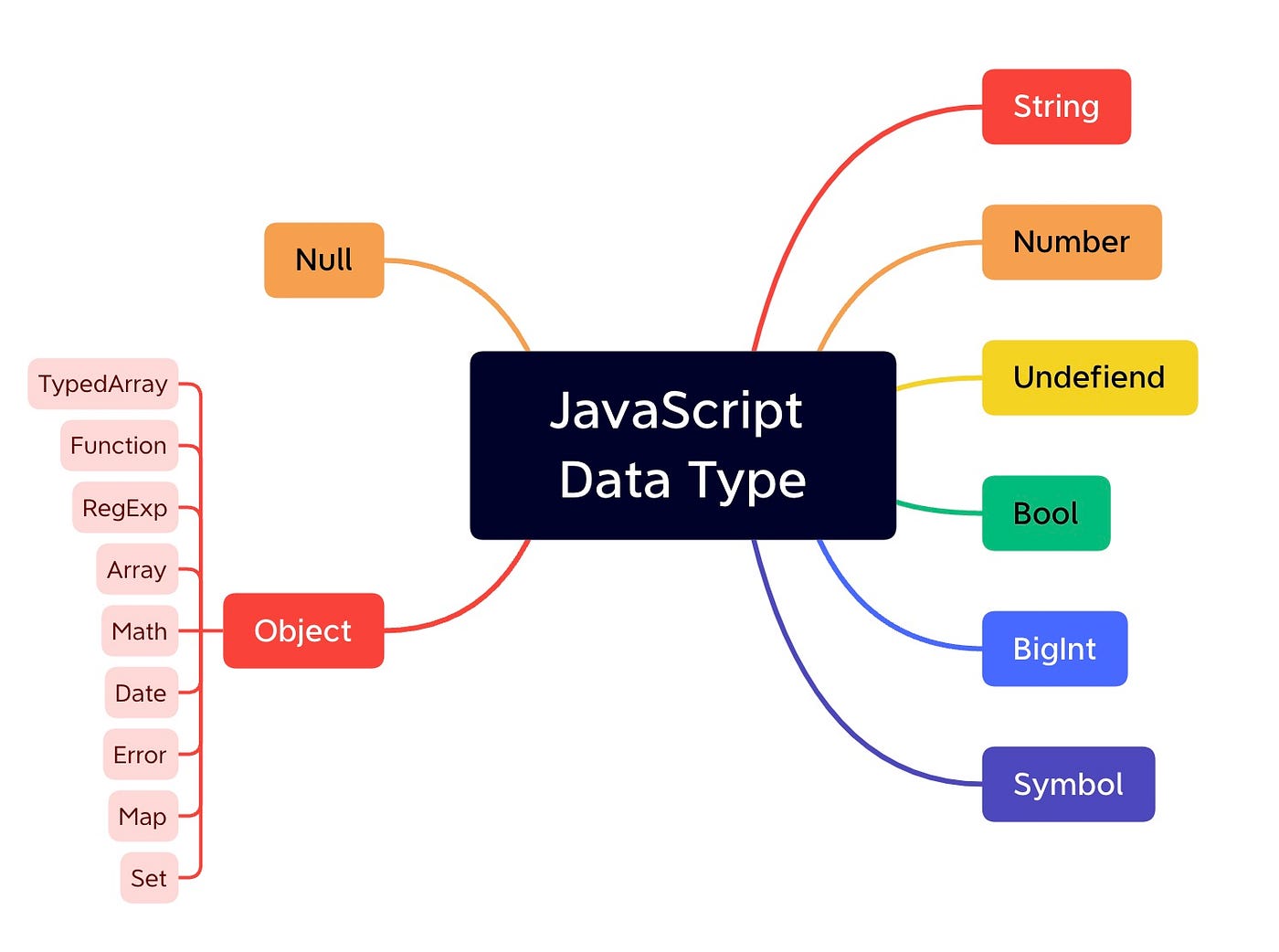
JavaScriptda ma’lumot turlari (data types) ikkita asosiy kategoriya: primitive va non-primitive (yoki reference turlari) ga bo’linadi va ular 8 ta. Har bir kategoriya o’ziga xos xususiyatlarga ega.

Primitive Ma’lumot Turlari
Primitive turlari oddiy va o’zgarmas (immutable) qiymatlar saqlaydi. Yuqorida tushuntirilganidek, JavaScriptda oltita primitive tur mavjud:
-
Number:
-
Raqamli qiymatlarni ifodalaydi (butun va o’nli sonlar).
-
Misol:
let age = 30; let temperature = 36.6;
-
-
String:
-
Matnli qiymatlarni ifodalaydi.
-
Misol:
let name = "Alice"; let greeting = 'Hello, World!';
-
-
Boolean:
-
Mantiqiy qiymatlarni ifodalaydi (
trueyokifalse). -
Misol:
let isMarried = false; let hasChildren = true;
-
-
Undefined:
-
Qiymat hali aniqlanmagan o’zgaruvchi.
-
Misol:
let something; console.log(something); // undefined
-
-
Null:
-
Maxsus qiymat bo’lib, qiymatning yo’qligini anglatadi.
-
Misol:
let car = null;
-
-
Symbol:
-
Unikal va o’zgarmas identifikator yaratadi.
-
Misol:
let sym1 = Symbol('description'); let sym2 = Symbol('description'); console.log(sym1 === sym2); // false
-
-
BigInt:
-
Juda katta butun sonlarni ifodalaydi.
-
Misol:
let bigNumber = 9007199254740991n; // 'n' harfi BigInt qiymatini ifodalaydi
-
Non-Primitive Ma’lumot Turlari (Reference Types)
Non-primitive turlari yoki reference turlari murakkab obyektlarni ifodalaydi. Ular qiymat o’rniga obyektga bo’lgan havolani (reference) saqlaydi va Object type ga kiradi.
-
Object:
-
JavaScriptdagi barcha non-primitive turlar
Objectturiga kiradi. -
Obyektlar (key , value) juftliklarini saqlaydi.
-
Misol:
let person = { name: "John", age: 30 };
-
-
Array:
-
Bir xil yoki har xil ma’lumot turlaridagi qiymatlar to’plamini saqlash uchun ishlatiladi.
-
Misol:
let numbers = [1, 2, 3, 4, 5]; let mixed = [1, "hello", true];
-
-
Function:
-
Funksiya — bu qayta foydalanish mumkin bo’lgan kod bloki bo’lib, bu ham obyekt turidir.
-
Misol:
function greet(name) { return "Hello, " + name + "!"; }
-
-
Date:
-
Vaqt va sanani ifodalash uchun ishlatiladi.
-
Misol:
let today = new Date();
-
-
RegExp:
-
Muntazam ifodalar (
regular expressions) bilan ishlash uchun ishlatiladi. -
Misol:
let pattern = /hello/;
-
Xulosa:
- Primitive turlar: oddiy, o’zgarmas qiymatlar (
Number,String,Boolean,Undefined,Null,Symbol,BigInt). - Non-Primitive turlar: murakkab obyektlar va ma’lumot tuzilmalari (
Object,Array,Function, va boshqalar) lekin unutmang bular hammasi umummiy qilibObjectdeyiladi.
Primitive turlar qiymatni saqlaydi, non-primitive turlar esa obyektga havolani saqlaydi. Bu JavaScriptda ma’lumotlarni qanday ishlatish va o’tkazish usulini belgilaydi.
Keyingi maqolalarda ko’rishguncha.
Ulashish:

